Checkout v1 Auth
Simple & Secure
NOTE: This version (i.e., v1 authentication) of Forte Checkout has been deprecated. Please use v2 authentication Forte Checkout.
Overview
Offload the burden of hosting your own payment form and reduce your PCI scope with Forte's third-generation Checkout. Checkout's advanced features enable you to make quick and painless payments on your own site with just a few lines of code.
With Checkout you get
- A simple integration
Start using Checkout today with customizable JavaScript that sits on top of your existing site. - Wallet storage functionality
Save customers and their payment methods to make checking out fast and easy. - Up-to-date customer data
Enable customers to edit their own address and payment data to ensure you always have the correct information. - Advanced form field settings
Default Checkout's form fields to a value, empty, or hidden for full control over the data collected. - Granular amount settings
Specify a non-editable amount to pay or a range of amounts for the customer. - Reduced cart abandonment
Ensure your customer's trust by running the entire checkout process from your site.
User Experience
Checkout’s Pay Now button uses an HTML form POST action with a signature to create the modal window. When the user clicks the button with coded parameters on the client side, Forte servers read the parameters and populate the modal window. The JavaScript, https://checkout.forte.net/v1/js, includes a Forte name-spaced version of jQuery so as not to conflict with other client-side jQuery code.
Browser Compatibility
Checkout supports the three previous versions of the following browsers on a rolling basis:
Each time a new version of one of these browsers is released, Checkout begins supporting it and continues to support the previous two versions (and only the previous two). For example, Checkout currently supports versions 9, 10, and 11 of IE; however, if and when Microsoft releases version 12, Checkout will support versions 10, 11, and 12 and will no longer support version 9. NOTE: Checkout only works in IE's Standard view; the Checkout modal will not display in Compatibility view. For information on how to turn off IE's Compatibility view, see the Troubleshooting FAQs for more information.
This compatibility standard enables Checkout to use the latest and greatest security and performance features of the newest, most up-to-date browsers.
Merchant Configuration
Before coding the Pay Now button, merchants must set up a test account and perform the following tasks in the Virtual Terminal application:
- Generate an API Login ID
- Generate a Secure Transaction Key
Only these values are required for Checkout. The Secure Web Pay configuration options do not affect Checkout.
Generating Keys
Requests to Checkout require a hashed signature for authentication. This signature is created using the merchant's unique API Login ID. The Secure Transaction Key is a private key that the Merchant uses when hashing signed elements. For security, the Secure Transaction Key must be kept safe. For more information on creating a hash signature, see Authentication.
You may have received these credentials in your welcome notification when Forte created your merchant organization. If not, you can generate these credentials in Dex. You must have Merchant Admin permissions to generate your organization's legacy API credentials. Separate credential sets must be created for both the Sandbox and Live environments.
(missing or bad snippet)Authentication
Checkout uses hash signatures for authentication.
Creating a Signature
The example below displays what information your signature should contain:
HMACMD5("api_login_id|method|version_number|total_amount|utc_time|order_number|customer_token|paymethod_token",
"Secure Transaction Key")
Use the following parameters when creating your hash signature:
| Parameter | Description | Type |
|---|---|---|
api_login_id | The organization-specific API Login ID that you created in the Virtual Terminal. See Merchant Configuration for information on creating this value. | string |
method | Supported types include the following:
| string |
version_number |
| string |
total_amount | A string that represents the total amount of the transaction. | string |
utc_time | A date-time value (since 01/01/0001 00:00:00) that marks the day and time the request was sent to Checkout in ticks. Checkout will only accept Checkout provides an API that returns the correct UTC time from Forte’s server. Using this server-side value prevents inadvertent expiration errors from client PCs that do not have the correct local time set. Use the following
The following script returns the correct UTC time for the hash: Alternatively, you can also use the following PHP/Curl code sample to fetch the UTC time from the | string |
order_number | A string that represents the order number associated with a transaction. | string |
customer_token | An alphanumeric ID used to reference a customer. Forte stores the token and its associated information. | string |
paymethod_token | An alphanumeric ID used to reference stored payment information (card or eCheck) for a customer. Forte stores the token and its associated information. | string |
Send the hashed values in signature parameter, a character string of varying length (depending on the hash method) that is used to represent a specific transaction for a specific merchant in Forte Checkout.
Sample String
The following sections displays sample strings that will be hashed and their button attributes.
Single Amount
Scheduled, Ranged Amount
Selection Amount
Ranged Selection Amount with Labels
Coding the Button
To create the Pay Now button for your site, you will first need to generate your API Login ID and Secure Transaction Key in the Virtual Terminal (see Merchant Configuration).
Endpoints
The following scripts invoke Checkout and should be placed in the <head> section of your website:
https://sandbox.forte.net/checkout/v1/jsfor sandbox testinghttps://checkout.forte.net/v1/jsfor production
Customizing the Button
The code below represents the minimal html code required to generate a payment button. If you want Checkout to capture additional information, such as a customer's shipping address, you must include the additional parameters listed below.
Parameters
| Parameter | Description | Attributes | Type |
|---|---|---|---|
| General Parameters | |||
method | Supported types for this required parameter include the following:
[max length=8] | N | string |
allowed_methods | Supported types include the following:
(e.g., [max length=6] | N | string |
hash_method | Supported values include the following: [max length=6] | N | string |
version_number |
[max length=4] | N | string |
total_amount | See Configuring Amounts for information on coding these Amount Configurations can include the following options:
NOTE:The value of the | Y | string |
tax_amount | The sales tax amount of the transaction. To make this field editable, use the For EMV procurement card transactions, this field becomes required and automatically displays on the Checkout modal once the merchant selects the This is a Procurement Card checkbox. | Y | dec |
consumer_id | A merchant-defined string used to identify the customer. [max length=15] | N | string |
order_number | A string that represents the order number associated with a Note:order_number is unique for each PayPal transaction and is identified as invoice number in PayPal. | N | string |
save_token | Use one of the following values for this parameter:
NOTE: For scheduled transaction, the merchant | N | bool |
customer_token | An alphanumeric ID used to reference a customer. Checkout accepts/returns a string for this parameter. [max length=36] | N | string |
paymethod_token | An alphanumeric ID used to reference stored payment information (card or echeck) for a customer. Checkout accepts/returns a string for this parameter. [max length=36] | N | string |
collect_shipping_address | Use one of the following values for this parameter:
| N | bool |
entered_by | Name of the user entering the transaction. [max length=25] | N | string |
swipe | Use one of the following values for this parameter:
| N | bool |
connection_type | Enables Forte Checkout to accept input from a MagTek eDynamo magstripe/chip card reader. Currently [max length=3] | N | string |
button_text | Enables the user to customize the text of the payment button. If the user does not pass a value in this parameter, Checkout reverts to the following default values according to the
| N | string |
expire_utc | Enables the merchant to define a UTC expiration date-time value for the transaction in ticks. If the customer attempts a transaction after this set time has expired, Checkout's modal automatically closes and he or she must generate a new Checkout form. NOTE: This parameter only applies to the sale and schedule methods. | N | string |
debit_card | Enables merchants enrolled in the VISA Tax Program to accept VISA Debit cards using an EMV credit card terminal. Use one of the following values:
[max length=5] | Y | bool |
xdata_# | Up to nine fields (1–9) of extra data that you can associate with a schedule or a transaction. Each field can contain up to 80 characters. This data does not display on the Checkout modal window; however, the merchant can join this information to the webhook response to provide a more detailed description of the transaction. NOTE: Values within this field cannot contain double quotation characters (i.e., "text"); Forte Checkout supports single quotation characters (i.e., 'text'). If you require double quotation characters within this value, use HTML escape characters to ensure the information properly displays (e.g., [max length=80] | N | string |
line_item_1-100 | Up to 100 line items with up to 101 elements each that a merchant can associate with a customer's transaction. This data does not display on the Checkout modal window and is not returned in the callback/webhook; however, the line items are available in the Dex web portal and in the transaction object of Forte's REST web services. NOTE: If you add more than 100 line items to the Forte Checkout button, you will not receive an error, but any data will be lost. | N | string |
line_item_header | A brief header field that precedes the line_item data field. | N | string |
| Billing Parameters | |||
billing_name | Billing name of the customer [max length=50] | Y | string |
billing_company_name | Billing name of the customer's company [max length=50] | Y | string |
billing_street_line1 | Street address of the customer's billing information [max length=35] | Y | string |
billing_street_line2 | Additional line of street address information, such as Suite or Apartment number [max length=35] | Y | string |
billing_locality | Locality/city/town/village of the customer's billing address [max length=25] | Y | string |
billing_region | Region/state/province of the customer's billing address. [max length=10] | Y | string |
billing_postal_code | Postal/zip code of the customer's billing address [max length=15] | Y | string |
billing_country | The Country code of the customer's billing address (includes military states) in ISO 3166-1 alpha-2 format. [max length=2] | Y | string |
billing_email_address | The customer's billing email address [max length=50] | Y | string |
billing_phone_number | The customer's billing phone number [max length=15] | Y | string |
| Shipping Parameters | |||
shipping_name | Shipping name of the customer [max length=50] | Y | string |
shipping_company_name | Shipping name of the customer's company NOTE: This parameter is not part of the transaction and is not displayed in any transaction detail; rather, it is merely stored as part of the address record. You can access this information via Checkout or the [max length=50] | Y | string |
shipping_street_line1 | Street address of the customer's shipping information [max length=35] | Y | string |
shipping_street_line2 | Additional line of street address information, such as Suite or Apartment number [max length=35] | Y | string |
shipping_locality | Locality/city/town/village of the customer's shipping address [max length=25] | Y | string |
shipping_region | Region/state/province of the customer's shipping address [max length=10] | Y | string |
shipping_postal_code | Postal/zip code of the customer's shipping address [max length=15] | Y | string |
shipping_country | The Country code of the customer's shipping address (includes military states) in ISO 3166-1 alpha-2 format. [max length=2] | Y | string |
shipping_email_address | The customer's shipping email address [max length=50] | Y | string |
shipping_phone_number | The customer's shipping phone number [max length=15] | Y | string |
| Scheduling Parameters | |||
schedule_start_date | Indicates the start date of the next recurring transaction in MM/DD/YYYY format. This date can be today's date or greater. [max length=10] | Y | string |
schedule_frequency | Indicates the frequency of the charges:
Set this parameter to " [max length=12] | Y | string |
schedule_quantity | Indicates the quantity of transactions to perform. Set to " [max length=3] | Y | int |
schedule_continuous |
[max length=5] | Y | string |
schedule_start_date | Indicates the start date of the next recurring transaction in MM/DD/YYYY format. This date can be today's date or greater. [max length=10] | Y | string |
NOTE:
- * indicate the default value of the parameter
- Scheduling parameters require the merchant to pass predefined customer and payment tokens or set
save_token=true. - When passing a customer token or creating a schedule, the shipping address can only be edited; a new address cannot be added.
Attributes
To make these parameters editable, required, or hidden, pass the parameter suffixed with attr and one or more of the following attributes:
| Attribute | Description | Example |
|---|---|---|
edit | Makes the field editable for the user |
|
required | Makes the field required |
|
hide | Hides the field from the user; however, Checkout passes the parameter with the transaction behind the scenes. This attribute cannot be combined with the "edit" or "required" attributes. |
|
Configuring Amounts
Checkout supports a number of different amount configurations including the following:
- Single Amount greater than zero
- The merchant specifies the amount
- The customer specifies the amount
- Ranged Amount
- The customer must enter an amount between merchant-specified values greater than zero
- Selection
- The customer must select different merchant-specified values that include descriptive text
- Range and Selection
- The customer must select different merchant-specified values or can enter an amount between merchant-specified values
The sections below detail the attributes merchants can use to customize amounts.
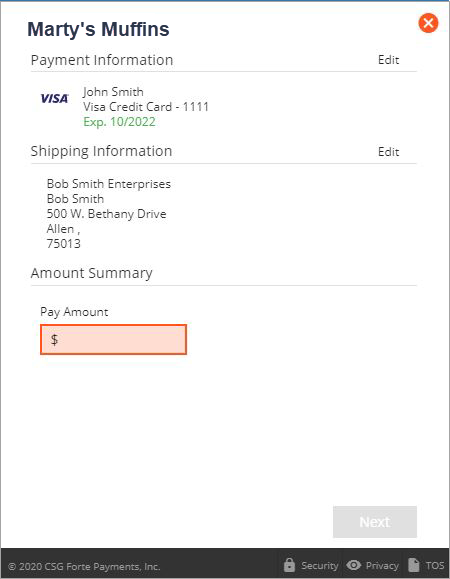
Creating Editable Amounts
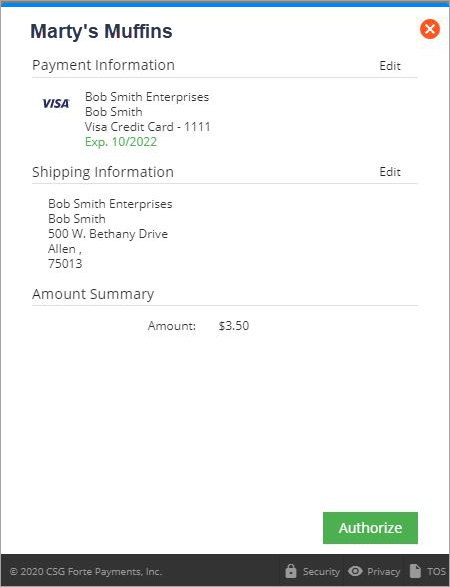
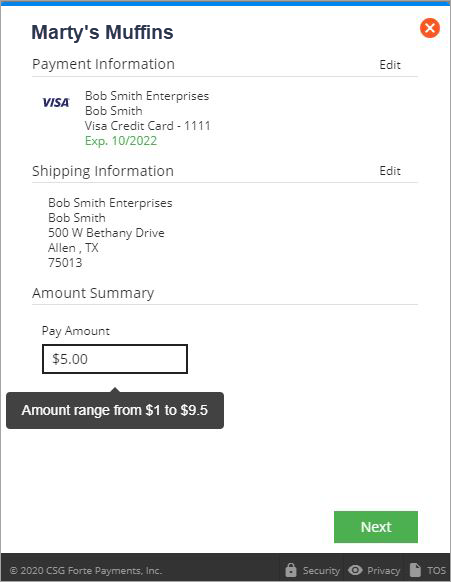
To provide an Amount field in which a user can enter his or her own amount, you must specify the "edit" attribute when passing the total_amount parameter (i.e., total_amount_attr="edit"). See Coding the Button for information on specifying attributes. The figure below displays an editable field:

NOTE: For ranged and selection amount configurations, Checkout ignores the "edit" attribute unless the merchant also specifies a default amount value.
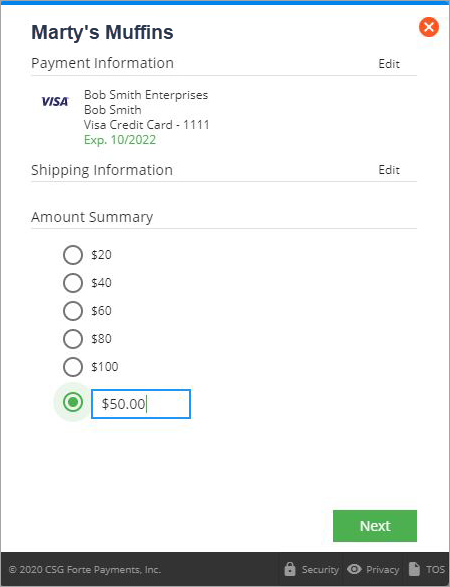
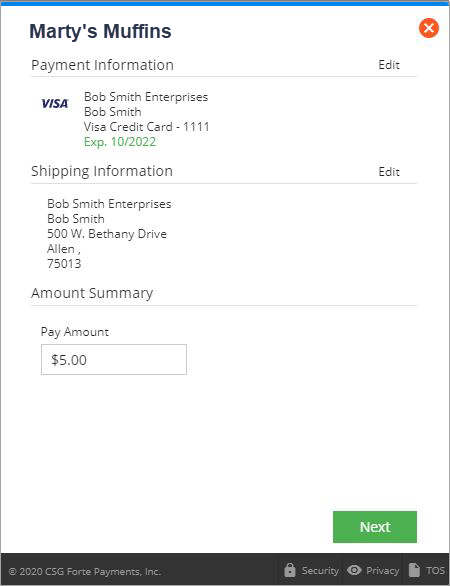
Specifying Default Amounts
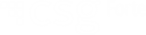
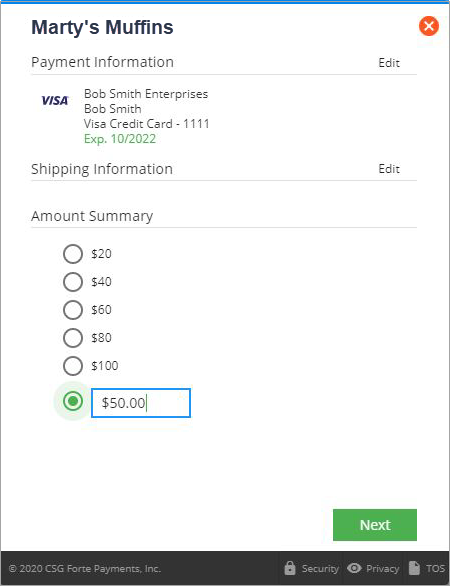
Merchants can define default amounts for their customers for ranged and selection configurations. To define a default, simply add the semi-colon and the amount to the end of the total_amount parameter (e.g., to define a ranged amount configuration that defaults to $5.00, use the following: total_amount="1-10;5"). The figure below displays a default amount within a ranged configuration:

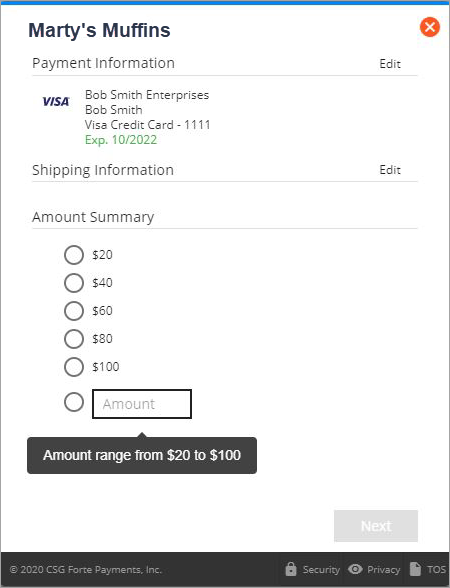
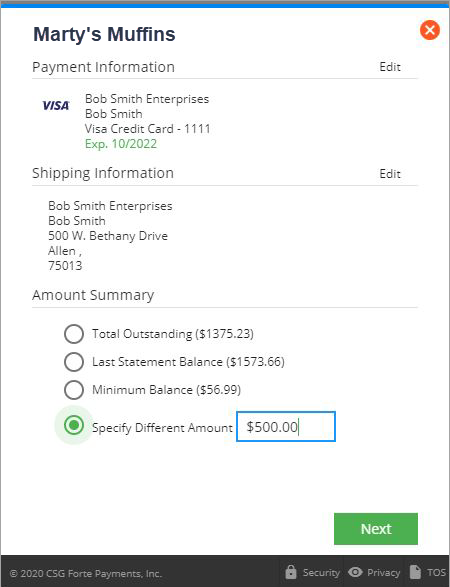
Using Amount Labels
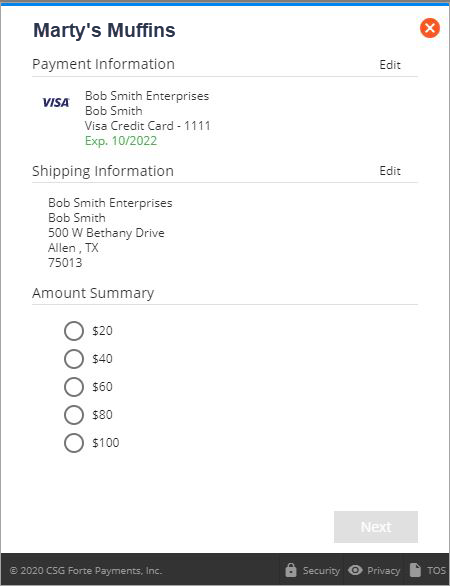
For selection configurations, merchants can define descriptive text for the different amounts (e.g., Total Outstanding Balance, Statement Balance, Minimum). To add descriptive text ,simply add it to the total_amount parameter (e.g., total_amount={1375.23, 1573.66, 56.99,0|Total Outstanding, Last Statement Balance, Minimum Balance, Specify Different Amount};500). The figure below displays Checkout with descriptive text:

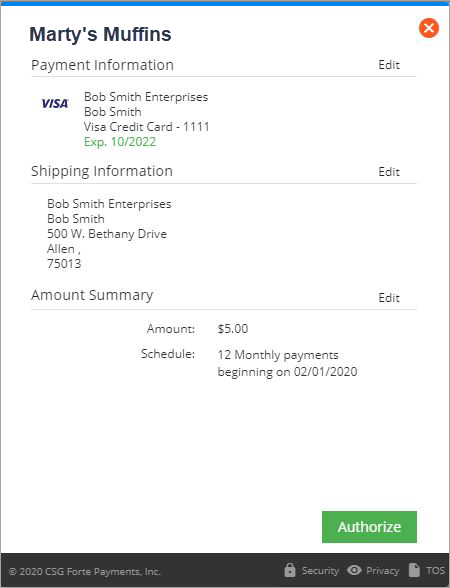
Working with Scheduled Amounts
When scheduling transactions for customers, Checkout only supports the single or ranged Amount configurations (e.g., total_amount="50" or total_amount="1-10;5"). The merchant can also make the total_amount parameter editable so that the customer can define his or her own amount. NOTE: When scheduling, the total_amount parameter cannot contain amount selections or amount labels.

Amount Values, Defaults, and Attributes Configurations
The following sections define all the potential amount configurations available in Checkout. They also detail whether or not the Total Amount field can be rendered editable, whether the merchant can add a default value, and provide an example of Checkout for reference. See Coding the Button for sample code containing various amount configurations.
| Configuration | Edit Attribute | Default | Sample Parameter | Example |
|---|---|---|---|---|
| Single Amounts | ||||
| Single, not editable | Blank/not passed | Passed | total_amount=5.30 | |
| Single, editable | Edit | Not passed | total_amount="" | |
| Ranged Amounts | ||||
| Ranged, not editable | Ignored | Not passed | total_amount=1.00-9.5 | |
| Ranged, not editable with default | Blank/not passed | Passed | total_amount=1-9.5;5 | |
| Ranged, editable with default | ||||
| Ranged, editable with default | Edit | Passed | total_amount=1-9.5;5 | |
| Selection Amounts | ||||
| Selection, not editable | Ignored | Not passed | total_amount={20,40,60,80,100} | |
| Selection, not editable with default | Blank/not passed | Passed | total_amount={20,40,60,80,100,0};50 | |
| Selection, editable with default | Edit | Passed | total_amount={20,40,60,80,100,0};50 | |
| Combination Amounts | ||||
| Range and Selection, not editable | Ignored | Not Passed | total_amount={20, 40, 60, 80, 100, 0}; 20-100 | |
| Range and Selection, not editable with default | Blank/not passed | Passed | total_amount={20, 40, 60, 80, 100,0};20-1000;100 | |
| Range and Selection, editable with default | Edit | Passed | total_amount={20,40,60,80,100,0};20-1000;100 | |
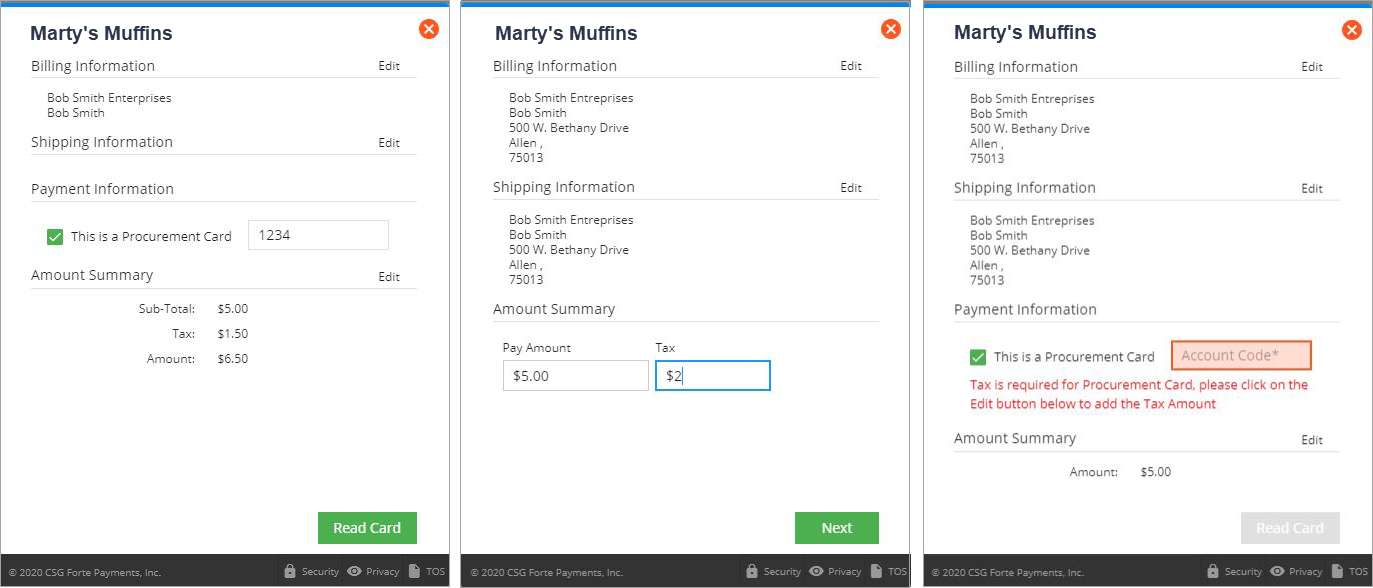
Working with Procurement Cards
Forte Checkout supports procurement card transaction processing using EMV-only credit card terminals. To enable EMV functionality, the merchant must first pass the swipe=EMV-1 parameter in the Forte Checkout button code. At the time of the transaction, the merchant then selects the This is a Procurement Card check box on the Checkout modal and then enters the required Account Code and, if not passed in the tax_amount parameter, the Tax Amount.

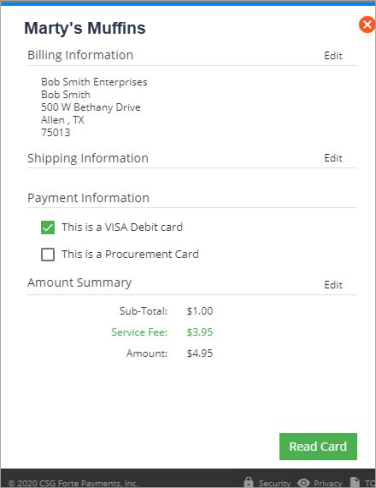
Working with VISA Debit Cards
Forte Checkout supports VISA Debit card transactions for service-fee merchants enrolled in the VISA Tax Program. Merchants can process VISA Debit card transactions via manual entry, tokens, schedules, or credit card terminals including EMV-enabled devices. Checkout automatically detects VISA Debit cards when the merchant uses manual entry (swipe=false) or credit card swipers (swipe=true). However, to process using an EMV terminal, merchants must pass the swipe=EMV-1 parameter and the debit_card=true parameter to ensure Checkout charges the correct $3.95 service fee. If the merchant passes a false value or leaves the debit_card parameter empty, Checkout charges the default credit card service fee.

Mobile Support
Checkout supports transactions on both tablets and mobile phones.
Callbacks and Webhooks
Checkout's callbacks and webhooks both contain the results of a transaction. Callbacks, however, provide real-time (synchronous), client-side notifications to the merchant while webhooks provide asynchronous server-side notifications.
Using Callbacks
Callbacks provide the merchant front end with synchronous updates about the current state of the checkout process, which can then be relayed to the customer through the shopping cart (via a receipt display) or other applications integrated with Checkout. The button supplied to merchants contains a callback attribute that accepts and displays notifications for the following transaction events:
begin- This event occurs when the customer launches the payment button. The merchant can use this event for conversion tracking data.success- This event indicates that the transaction was successful.failure- This event indicates that the transaction has failed. Inspect the "response_code" for more information (e.g., the merchant is over their limit processor U04). See Response Codes for more information. NOTE: If the merchant attempts an ad-hoc transaction while passing thesave_token=trueparameter and the transaction fails, Forte will not return the token in either the callback or the webhook.error- This event indicates that the request is invalid and Checkout could not be rendered. For example, triggers for this event could include a client failing to pass a valid authentication signature, an invalid total amount, or an invalid client token.abort- This event indicates that the customer canceled the checkout process by clicking on the Close button on the modal.expired- This event indicates that the customer failed to complete the transaction prior to the expiration time set by the merchant via theexpire_utcparameter.
Response Parameters
The table below details the response parameters that could be included in Checkout's callbacks.
| Parameter | Description | Length | Type |
|---|---|---|---|
signature | Used to validate callbacks coming from Forte. This parameter responds on every request. The example below displays what information this parameter will contain:
This parameter must be verified to confirm the validity of the returned message. An unvalidated response signature could present an exploitable weakness in your code. | varies | string |
subtotal_amount | The base amount used for calculating the service_fee_amount. This field is only used for convenience fee merchants. | — | string |
service_fee_amount | The calculated percentage of a service fee. For example, a service fee of 2.45% on a $50 purchase would yield a service_fee_amount=1.23. This field only applies to convenience fee merchants. | — | string |
total_amount | The total amount of the transaction including the subtotal_amount and the service_fee_amountfor convenience fee merchants. | — | string |
tax_amount | The sales tax amount of the transaction that was passed in the button code or added in the Forte Checkout modal. | — | string |
version_number | The version of Checkout sending the POST message. Supported values include the following:
| 4 | string |
method | Supported values for this parameter include the following:
| 8 | string |
event | For callbacks, supported values for this parameter include the following:
NOTE: See the Using Callbacks section for descriptions of these event types. | 7 | string |
trace_number | Trace ID number that Checkout returns after a single or scheduled transaction. | 36 | string (guid) |
order_number | A string that represents the order number associated with a transaction. | — | string |
utc_time | A date-time value that marks the day and time the response was sent in ticks | — | — |
authorization_code | A code that references the authorization of the transaction | 80 | string |
paymethod_token | If created, a string ID that references stored payment method(s), such as a credit card or electronic check. | 36 | string |
customer_token | If created, a string ID that references stored customer information. | 36 | string |
response_code | A code that represents the transaction result. For more information on these responses, see Response Codes. | 3 | string |
response_description | A text description of the transaction result | 80 | string |
request_id | The request ID Checkout generated for this call | 36 | string (guid) |
hash_method | The hash method used for the response (this parameter defaults to md5 if the request does not define it) | — | string |
method_used | Supported types include the following:
| 6 | string |
last_4 | The last four numbers of a card or account number | 4 | string |
expire_month | The expiration month of the card. | 2 | string |
expire_year | The expiration year of the card. | 4 | string |
xdata_# | Up to nine fields (1–9) of extra data that provide more detailed descriptions of a transaction or a schedule. Each field can contain up to 80 characters. | 80 | string |
Understanding Callback Parameters
The following table provides the callback parameters for events that occur in simple sales and scheduled transactions. The successful processing of a transaction triggers success event callbacks, which contain the result of the transaction (i.e., approved transactions). When an error event triggers a callback, the Checkout window displays the error message. Since some parameters are unavailable for some responses, those parameters may not be present in the response object.
NOTE: The "Returned Parameters" column contains example hash data.
| Event | Returned Parameters |
|---|---|
| Sale Method | |
begin | |
success | |
failure | |
error | |
abort | |
expired | |
| Schedule Method | |
begin | |
success | |
failure | |
error | |
abort | |
expired | |
| Token Method | |
begin | |
success | |
failure | |
error | |
abort | |
Capturing Callback Messages
Callback messages enable the merchant to present the customer with real-time status information on the transaction. To do this, merchants must capture the message by coding the callback attribute into their button:
This button code defines that the merchant page will use the oncallback Javascript function to capture the callback message. To display the message to the customer after a transaction, the merchant must add JavaScript to parse e.data to an HTML place holder:
The e.data response object is a string that can be converted to a JSON object with a format that the merchant defines with Checkout's response parameters (see Response Parameters for more information). The sample code below shows how a merchant could use this response object to capture a callback message for customers:
Using Webhooks
NOTE: Currently, Forte IT must configure webhooks.
Webhooks send asynchronous messages about a transaction directly to a server-side URL endpoint that a merchant defines. A webhook fires after all completed transaction requests. Forte notifies merchants about events through subscriptions. Depending on these subscriptions, multiple events can occur during an operation. For example, a credit card sale transaction that creates tokens for a customer and a paymethod causes three events to be fired: transaction.sale, customer.create, and paymethod.create. These three events can be combined under a common event ID (e.g., evt_xxxxxx) for easier information management. NOTE: Depending on how you configure your event subscriptions, the same data may be generated twice in separate webhooks. For example, creating a customer and including a paymethod could (if subscribed) generate a customer webhook with both customer and paymethod data as well as a paymethod webhook. Merchants can subscribe to the following events in version 2 and version 3 webhooks:
transaction.saletransaction.authorizecustomer.createcustomer.updatepaymethod.createpaymethod.update
The following events are only supported in version 3 webhooks:
schedule.createschedule.update
NOTE: Transaction voids, credits, and updates to individual scheduleitems must be completed using the appropriate version of Forte's REST API.
If a webhook post fails (i.e., does not result in an HTTP 200 response), Forte retries the webhook post up to twenty times adding one minute for each retry.
For more information on Webhooks, see Using Webhooks.
Using Swipers
Checkout supports the following types of credit card swipers for ad-hoc and scheduled payments:
- IPAD #30050202
- Dynamag #21073062 v.1
- eDynamo #21079802
If the swipe parameter is set to true (see Coding the Button), Forte provides the user a button to not swipe if the merchant does not have available hardware. If swipe=EMV-1 in the button code and you have the Device Handler installed, Forte Checkout supports the Vx520 in hybrid mode for EMV transactions. If swipe=edynamo, then the connection_type parameter is required. The eDynamo swiper supports both EMV and card swipes.
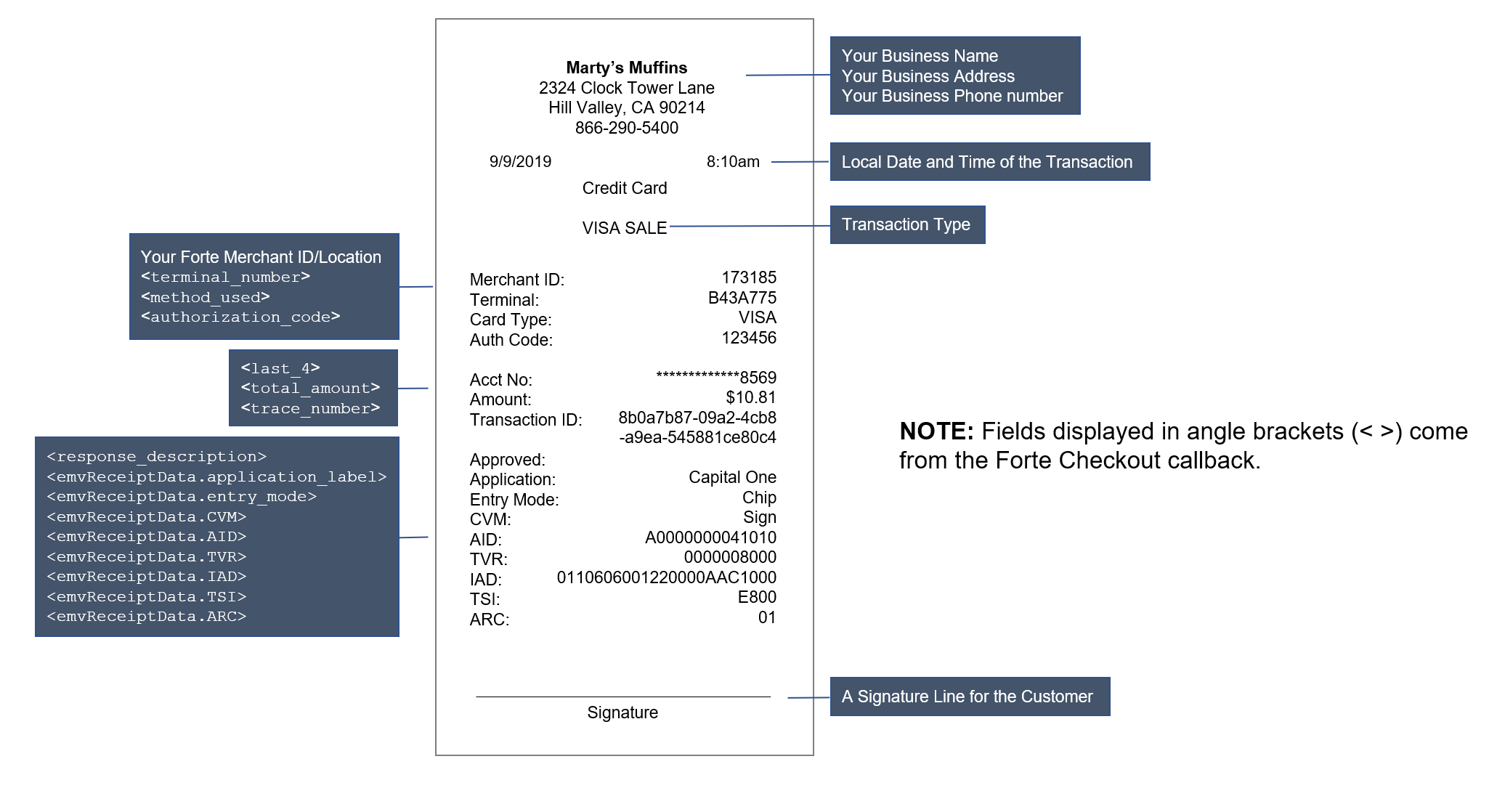
Creating EMV-Compliant Receipts
Merchants must create EMV-compliant receipts for all EMV sale and authorization transactions. The data required to print the receipt can be found in the transaction response data from the Forte Checkout callback (items with brackets contain the callback field name, e.g., <terminal_number>). The fields listed below are minimum requirements, but formatting is allowed.
| Receipt Format | Callback Response Field or Description |
|---|---|
| Sale | Transaction Type |
| CSG Forte | Your Business Name |
500 West Bethany, Suite 200 | Your Business Address |
| 866-290-5400 | Your Business Phone |
| 9/9/2019 8:10am | The Local Date and Time of the Transaction |
| Merchant ID: 173185 | Your Forte Merchant ID/Location |
| Terminal: B43A775 | <terminal_number> |
| Card Type: VISA | <method_used> |
| Auth Code: 123456 | <authorization_code> |
| Acct No: *************8569 | <last_4> |
| Amount: 10.81 | <total_amount> |
| Transaction ID: 8b0a7b87-09a2-4cb8-a9ea-545881ce80c4 | <trace_number> |
| Approved | <response_description> |
| Application: Capital One | <emvReceiptData.application_label> |
| Entry Mode: Chip | <emvReceiptData.entry_mode> |
| CVM: Sign | <emvReceiptData.CVM> |
| AID: A0000000041010 | <emvReceiptData.AID> |
| TVR: 0000008000 | <emvReceiptData.TVR> |
| IAD: 0110606001220000AAC1000 | <emvRceiptData.IAD> |
| TSI: E800 | <emvReceiptData.TSI> |
| ARC: 01 | <emvReceiptData.ARC> |
| x_______________________________________________ | A Signature Line for the Customer |
Understanding Errors
The following table details potential errors you could encounter in Checkout.
| Error Message |
|---|
| "Routing number is invalid." |
| "The parameter version_number is required." |
| "Email address is invalid." |
| "State is not valid." |
| "Invalid authentication." |
| "No allowed_method is available." |
| "Invalid parameter api_access_id." |
| "The browser you are using is not supported. Please download the latest version of your browser to use Checkout." |
| "The parameter api_access_id is required." |
| "The browser you are using is not supported. Checkout supports the latest versions of the following browsers: Internet Explorer, Firefox, Chrome, and Safari." |
| "Please either disable compatibility view or upgrade your browser to proceed." |
| "Scheduled transactions are not allowed for service fee merchants." |
| "Invalid parameter schedule_quantity: "______." |
| "Invalid parameter schedule_continuous: "______", Use true/false." |
| "Invalid schedule_quantity for continuously scheduled transaction." |
| "Invalid parameter schedule_frequency: "______". Use weekly, bi-weekly, monthly, bi-monthly, quarterly, semi-annually, annually. Use 0 for single future transaction." |
| "Invalid schedule_quantity for one-time future scheduled transaction." |
| "Invalid schedule_continuous for one-time future scheduled transaction." |
| "The parameter schedule_start_date must be a future date." |
| "Invalid parameter schedule_start_date: "______." |
| "The total_amount passed cannot be used with a method of schedule." |
| "Invalid parameter total_amount for scheduled transaction: "______." |
| "The parameter utc_time is required." |
| "Scheduled transactions require either setting save_token=true or passing in customer/payment token." |
| "Invalid parameter save_token: "______." Use true/false." |
| "Invalid parameter swipe: "______." Use true false." |
| "Invalid parameter allowed_methods: "______." Use visa/mast/disc/amex/echeck." |
| "Invalid total_amount for scheduled transaction." |
| "No payment method is available for the scheduled transaction." |
| "No payment method is available." |
| "This paymethod_token is not allowed." |
| "Invalid parameter hash_method: "______." Use md5/sha1/sha256." |
| "Invalid parameter method: "______." Use sale/schedule/token." |
| "Invalid parameter request_id: "______." |
| "The paymethod_token "______" does not exist." |
| "The customer_token "______" does not exist." |
| "The paymethod_token "______" is invalid: it does not belong to the customer." |
Troubleshooting FAQs